今日文章目錄
> - 三角型使用情境
> - 用CSS畫三角型
> - 參考資料


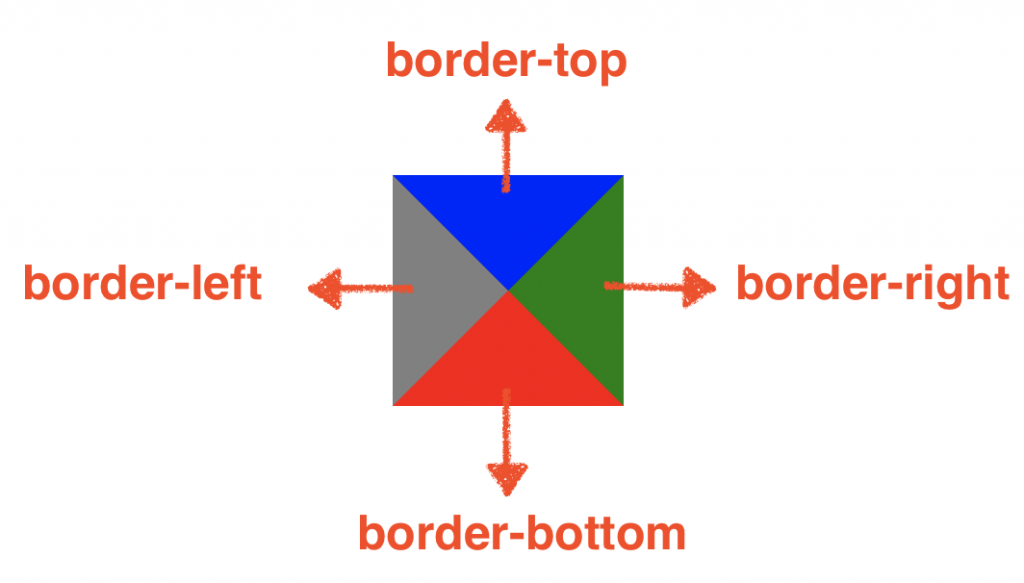
div寬、高都是0的狀態下,顯示上、下、左、右邊框的效果,是不是看到四個三角形了呢!
<!-- HTML -->
<div></div>
/* CSS */
div{
width: 0;
height: 0;
border-left: 20px solid gray;
border-right: 20px solid green;
border-top: 20px solid blue;
border-bottom: 20px solid red;
}

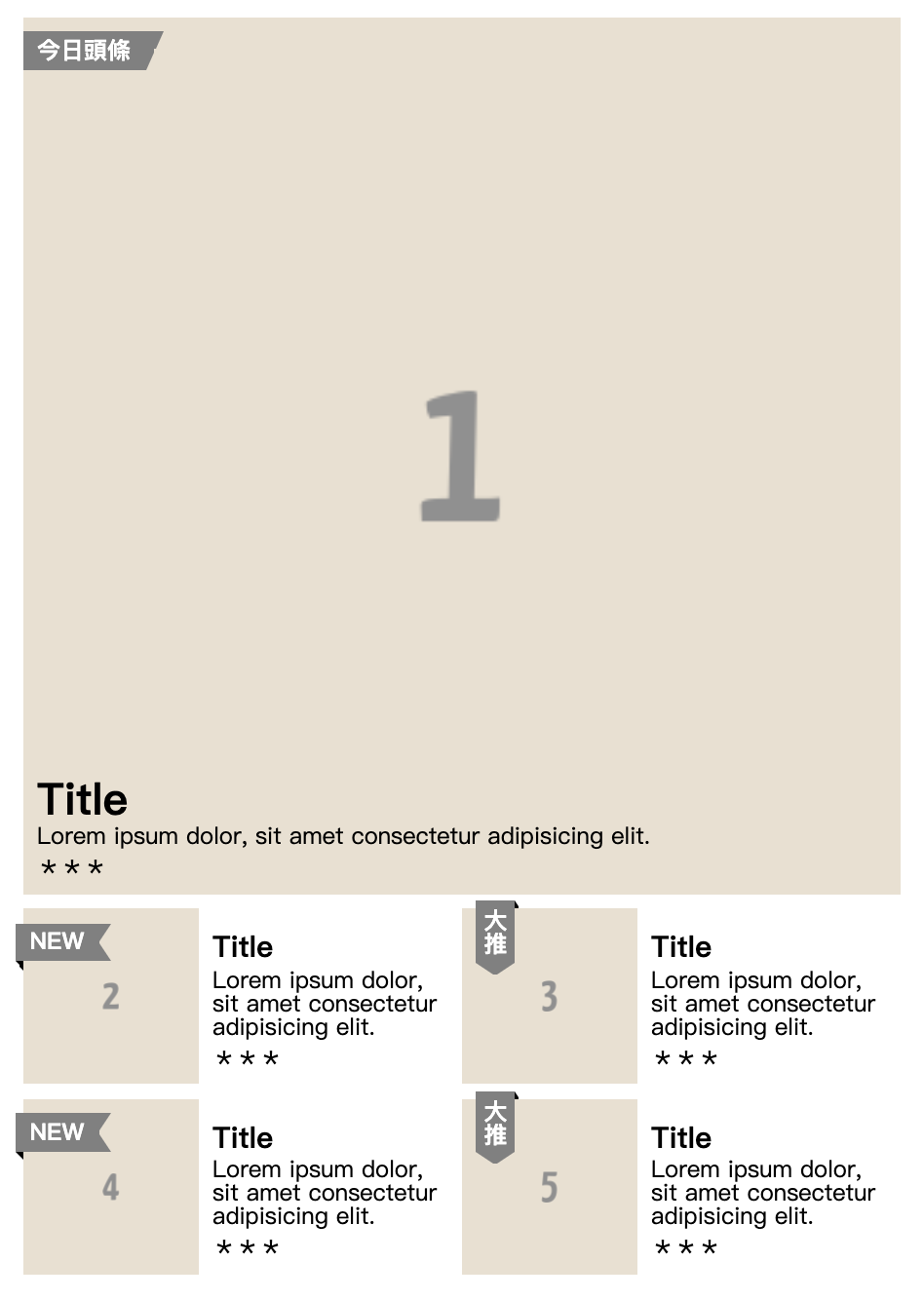
::before ::after 我們就可以做出常見的標籤樣式。
昨天打完疫苗,凌晨開始發燒、肌肉痠痛,躺了一個早上。
Covid19 從2019年底至今,已經延續了一年多的時間,如今,各國仍然都在努力中...
衷心希望在疫情中受到傷害的人、動物、環境,可以一步一步重新站起來。
明日預告:用linear-gradient 做出 三邊、四邊型效果
